この記事は、TeXの数式を色々書いたことがあるが、Web系エンジニアではない、という人がターゲットです。
はてなブログではの数式が使えて大変良いのですが、単に画像に変換するだけだったはてなダイアリーに比べて、処理が理解しにくくなっています。
万人が数式を書く必要はないと思いますが、数式で書いた方が分かりやすいことは数式で書くようにして欲しいので、解説しておきます。
なお、数式を使った記事を書く場合は、編集モードを「はてな記法」にしておくことを強くお勧めします。Markdownだと、数式中の記号と、Markdownの記号が重複するため、回避するのが非常につらいようです*1*2。はてな記法では、このような回避をすることなく、数式を書くことができます。
また、本記事執筆時点(2020年2月)のはてなブログでは、標準でMathJaxが組み込まれているようです。ネットで検索すると、過去には自分で組み込む必要があったかのような記事がいくつかあるのですが、その必要は無くなっているようです。
はてなブログで数式が表示される流れ
まず、数式をたくさん使った記事の例です(私が書いた資産運用に関する記事)。
https://casualstartup.hatenablog.jp/entry/20110306/asset_management_math1
リンクをクリックすると、いったん文章が表示されてから、ブラウザの中でうねうねと数式が描画されていくのが分かるかと思います。
これは、HTMLをブラウザに読み込んだ後で、ブラウザの中でMathJaxというJavaScriptで書かれたライブラリが動いて、数式の描画をしているために起こります(こういう描画方式は、クライアントサイド・レンダリングと呼ばれます。数式を書くだけなら不要な用語ですが、より深く調べたい方のために)。
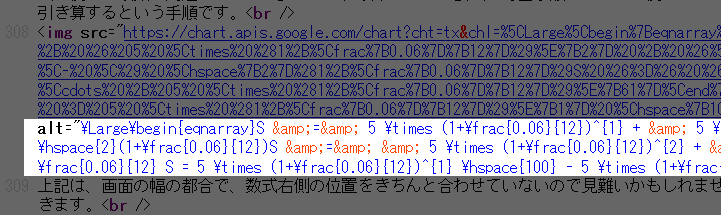
元のHTMLには、TeXの数式が埋め込まれています。上記の記事を、ブラウザでHTMLソース表示させた例です。

このHTMLは、はてなブログの管理画面で入力したテキストから生成されます。はてなブログでは、テキスト入力方法として、見たままモード、はてな記法、Markdownなどいくつかの選択肢がありますが、いずれもはてなのサーバー側でいったんHTMLになります。その後、各ユーザーのブラウザに送られて、MathJaxによる数式描画処理が行われます。
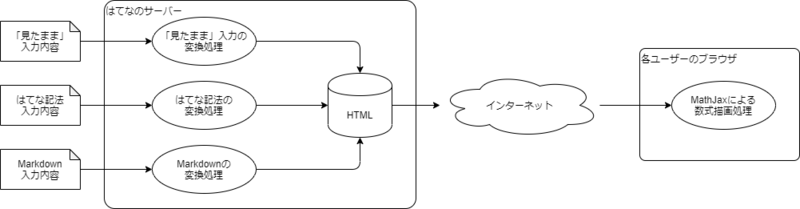
以上を図にまとめると、こんな感じです。

管理画面で入力した記事中の数式が表示されるまでに、2段階の処理を通るという点に注意が必要です。
なお、テキスト入力方法は、はてなの公式ヘルプでは「編集モード」と呼ばれています。既存の記事の編集モードを変更することはできず、新規記事として作り直す必要があります。
MathJaxのエラーメッセージを確認する
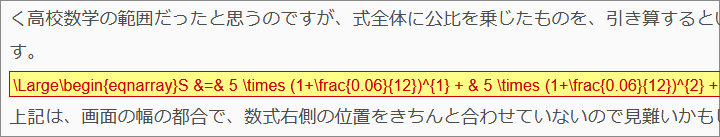
このブログの過去記事は、はてなダイアリーに書いたものを機械的にインポートしたのですが、ある日ふと古い記事を見たら複雑な数式が表示エラーになっていました。こんな感じで、元のtex数式がそのまま表示されています。

はてなダイアリーにtex記法で書いたものをそのまま移行しただけなので、こういうことがあるのは仕方ないのですが、エラー内容が分からないと修正がつらいので、エラーメッセージの詳細を表示する方法を調べてみました。といっても、MathJaxの公式マニュアルを読んだだけですが…。
結論としては、エラーが出ているページを表示したままブラウザのJavaScriptコンソールを起動して、以下2行を入力すればOKです。
なお、JavaScriptコンソールで入力したコードは、あなたのパソコンで実行されます。実行する前に、内容を理解するようお願いします。
MathJax.Hub.Config({TeX: { noErrors: { disabled: true } }}); MathJax.Hub.Reprocess()
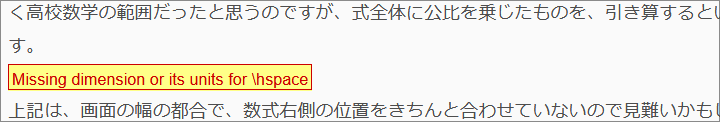
MathJaxの実行時設定を変更して、数式描画を再実行しているだけですが、下記の画像のようにエラーメッセージが表示できました。

MathJaxではhspaceのパラメータに明示的な単位が必要なようで、該当箇所を修正したところ、無事に数式が表示されるようになりました。
JavaScriptコンソールの起動方法は、検索すればいくらでも出て来ると思います。
はてなさんへの希望
はてなブログ、数式をサポートしている貴重なブログサービスなので、ぜひ頑張って欲しいと思ってます。具体的には、以下2点をお願いしたいところです。
- はてなブログ公式で、数式の書き方の解説ページを作って欲しい。
- 管理画面でのプレビューのときには、MathJaxを上記で説明したモードで動かすようにして欲しい。
*1:回避方法をまとめた記事がありました。https://7shi.hateblo.jp/entry/2018/07/27/185311 この方は、その後独自にKaTeXというJavaScriptライブラリを導入しているようです。
*2:回避方法の記事もう1つ。https://cocodrips.hateblo.jp/entry/2017/04/11/032000